

Overall, I think the clock was the easiest out of all of the ones I chose. This is because it didn't require near the amount of work the other two required and I had the least amount of problems in handling it. There also wasn't much adjustments I needed to make to make it mine unlike the others as well. For example, the coloring scheme of it darker with a picture background. The major issue I faced was the topnav not going to the top. I had to ask Tyler Mazurek for help since no matter what I tried it kept messing up. Nonetheless, I think the color and fonts fit the style I wanted and honestly looks really good in my opinion. I'd also like to point out that I changed the size of the clock slightly and made some minor adjustments to the length of the hands of the clock. In the image with the clock, that is how it looked for the longest time. I'd move it and it would change slight postions then go right back. It was more than a little annoying.


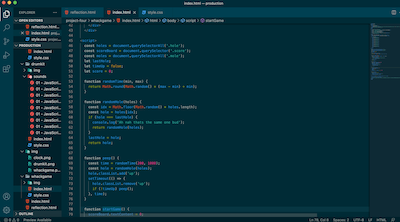
This javascript challenge was my favorite to do. Even though it needed quite a bit of code in order to make it work, it was really fun and I like the results. The main issue I faced in this challenge was the sounds importing and linking. I kept inserting incorrect coding and then the sounds weren't downloading, then it kept linking improperly. It was frustrating but I liked the outcome. I even changed the background and overall color scheme to the project to fit what I thought would better. I also changed the size of the "keys" along with the font. In regards to inserting a navbar, it worked out just fine and didn't mess up like the clock did. It came out exactly how I imagined and looks pretty darn cool. I had attempted to import a different sounds and add a corresponding addition to the drumkit but it would not work at all and the files would not download like how the other files did for the drumkit. So, I had to scrap it and go with the original content, but that's okay. Another issue I faced, was alike to the clock and the navbar issue. The navbar in the drumkit wouldn't work, but for a completely different reason that I still am nto sure how I was supposed to fix nonetheless ask for help. It made no sense. It would completely block out the page if you went to preview and practically take up the hole page. It didn't make any sense and no matter where I moved the code within my code, it wouldn't work. So I decided to just do buttons and add buttons the code because it worked that way and I was able to link the other pages in it. Javascript is finnicky with coding I won't lie.


This one was my second favorite, however it was the most difficult so it kinda hovers between my most hated to most liked. Alike to the drumkit, I faced a lot issues with messing up parts of the code. May it be a forgotten bracket, period, or letter that I mispelled. It would mess up the code and i'd spend forever trying to correct whatever I messed up and I would sit for minutes even hours trying to look through. Yes, they supply finished coding for the challenge, but I wanted to use that as a last resource if I couldn't figure it out. Therefore, I would go away for several minutes then come back just to find out that I slightly mispelled something. Frustrating, but kinda fulfilling knowing all I needed to do was learn how to spell. Overall, I liked how it came out. Alike to the drumkit, I made minor changes. Everytime I tried to think outside the box and add more content or try to change the image, it'd mess up and the game wouldn't even start. So, I had to change it back. I changed the background to grass since I thought it was fitting and customised the navbar to be green so it revolved around what I thought it should look like since it is outside. I will say though, I did look at the finished coding to make sure that everything I did fit exactly like how it should be. I didn't want any mess ups if it meant I did it wrong. It's a lot of coding and javascript is a lot harder than any of the rest of coding we have done so I made sure whatever I did fit what was originally imagined.
Overall, I was genuiley confused throughout the whole process. I didn't understand most of what I was doing. Especially when the code Math came in, it really was confusing using it and a lot of my problems with the coding stemmed from just basic ignorance on how javscript works. However, javascript does add like special affects and can make whatever website you make stand out since it can be intensely interactive. Which is awesome! In regards to future work on javascript, i'd say I want to work on it, but I need to take either more courses on it or spend extra time outside of school to study and learn it. It has a lot of components to it that I need to better understand in order to get more desirable results. You can tell by the pictures put on each reflection that it changed not drastically but the concept changed may it be color theme and/or backgrounds. I put the photos of it before some of my major changes to show how much was revised and edited to give you the finished product.